
Image_and_Cursor
The Simplest Use

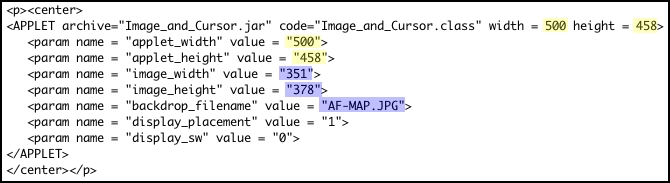
The HTML code below is all that is needed to include a live image like the one above in an HTML page. You can change the image by changing just the seven shaded items.

In addition to including this code in your HTML page, you also need to place the image file (in this example AF-MAP.JPG) and the file Image_and_Cursor.jar in the same directory (or folder) as the HTML page.
Notice that the width and height of the applet each appear twice, once in the applet tag and once in the first two parameters:
<param name = "applet_width" value = "500">
<param name = "applet_height" value = "458">
The next three parameters specify the file name, width, and height of the image to be used in the applet. The image file must be placed in the same directory (or folder) as the HTML page.
<param name = "image_width" value = "351">
<param name = "image_height" value = "378">
<param name = "backdrop_filename" value = "AF-MAP.JPG">
The next parameter, display_placement, provides some control over the applet’s layout. It has two possible values:
<param name = "display_placement" value = "1">
The applet width and applet height parameters must be large enough to provide room for the display. How much room is required depends on the placement of the display and on other parameters that are discussed in the Image_and_Cursor User’s Manual. The user’s manual includes information on additional parameters providing control over the applet’s appearance and functionality.
The final parameter specifies what information is displayed. It has three possible values:
<param name = "display_sw" value = "0">
This document discusses only the most basic features of Image_and_Cursor. For further information on this applet see the Image_and_Cursor User’s Manual.